PORTO SEGURO - SUPER APP
PORTO APP
Payment experience and Design System for Porto Seguro
A brand new app for a Insurance Company
A brand new app for a Insurance Company

Project overview
The Porto Seguro’s "Super App," was created for the Brazil's largest insurance company. The app brought together services like insurance and financial solutions in one place. My focus was on the Credit Card Payment flow, helping integrate Pix (instant payment) for a smoother user experience.
My Role
As a Senior UI Design Specialist, I optimized the Pix payment flow, making it more user-friendly, and created a design system to ensure consistency across the app. The app launched globally in February 2022, delivering a top-notch experience for users.
My Role
I worked as UI Design Specialist, helping the UX Design Team from discovery to deliver phase for the new home and credit card experience between November 2020 and May 2021. I also collaborated with other product designers on the entire app and other new features.
Additionally I worked on a new design system to help the teams to elevate, bring more consistency and efficiency to the flows.
The app will be launched globally on February, 2022.
Basics
Product Design Lead: Rodrigo Stevan
UX Design Lead: Johnny Leung
UI Design Specialist: Fabricio Goes
UI Designer: Bruno Franco
Achievements
•Task completion rates improved by 75%
• Users made fewer errors and found the design more intuitive
• The new design as clearer, faster, and more user-friendly
Basics
Product Design Lead. Rodrigo Stevan
UX Design Lead, Johnny Leung
UI Design Specialist: Fabricio Goes
UI Designer: Bruno Franco
Basics
Product Design Lead: Rodrigo Stevan
UX Design Lead: Johnny Leung
UI Design Specialist: Fabricio Goes
UI Designer: Valcir Pacculo
UI Designer: Bruno Franco
The Problem
Porto Seguro’s "Super App" needed to do more than just bring services together; it had to truly engage users. The home screen lacked the depth needed to keep users interacting with the app - the design felt scattered, which only added to the confusion. Also, the card payment flow was really complicated, making it harder for users to manage their time and money.
The Goal
Make credit card payments easy-to-use, consistent and frustration-free.
In the discovery phase, we focused on how users interacted with the app’s home screen, especially when checking credit card info. We wanted to answer key questions like:
- Are users happy with the current layout?
- Can they easily find and pay their invoice?
- Would they welcome a redesigned home screen?
We kicked things off with focus groups, testing early concepts and getting feedback from stakeholders. This led to deeper user interviews, where we gathered real insights from Porto customers to guide our design decisions.
Concept refinement - The Beginning
The original premise was simple: tap a card, get straight to the service. However, we weren't trying to revert to a simple past.
Our ambitions were to create a strong foundation that embraced a rapidly evolving payment process.
In the beginning, the idea was to find out if customers were using and finding credit card information properly. Some doubts arose.
- Are clients enjoying the current home experience on the app?
- Are clients being receptive for a new home on the app?
- Are clients being able to access the card easily?
Here are the methods we used to find answers.
Concept refinement - The Beginning
The original premise was simple: tap a card, get straight to the service. However, we weren't trying to revert to a simple past.
Our ambitions were to create a strong foundation that embraced a rapidly evolving payment process.
In the beginning, the idea was to find out if customers were using and finding credit card information properly. Some doubts arose.
- Are clients enjoying the current home experience on the app?
- Are clients being receptive for a new home on the app?
- Are clients being able to access the card flow easily?
Here are the methods we used to find answers.

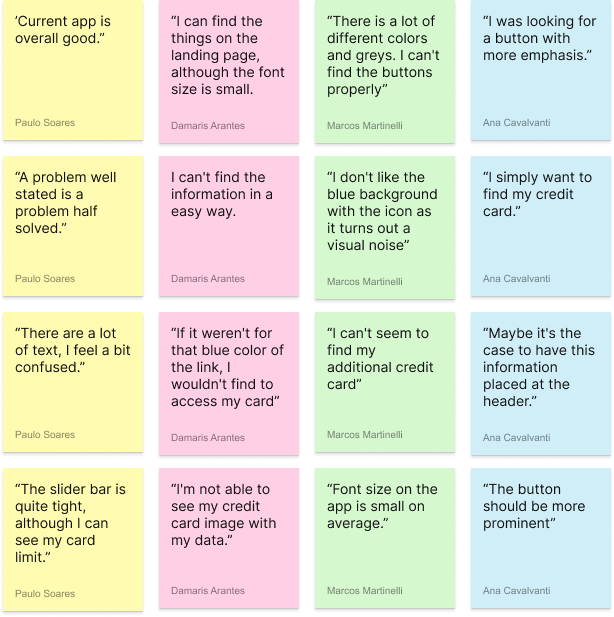
UX Interviews – uncovering user insights
We interviewed 10 active users early on to see how they handle credit card payments, spot pain points, and gather insights to guide our design decisions. We focus on key points:
- How they felt about accessing credit card info on the home screen
- What would make the checkout process quick, clear and frustration-free?
These chats gave us a solid feedback on user struggles and habits. Then we spotted common themes, pain points, and patterns that helped us understand their frustrations and motivations.
With these insights in hand, we were ready to create personas to represent our key user groups and guide the redesign for Home Screen and Credit Card payment flows.
UX Interviews
To answer these questions, we interviewed numerous people that were currently using the app.
This gave us a solid basis to understand:
a) their attitudes to access their credit card
b) their methods for managing and paying their credit card

Working on the Personas
Working on the Personas
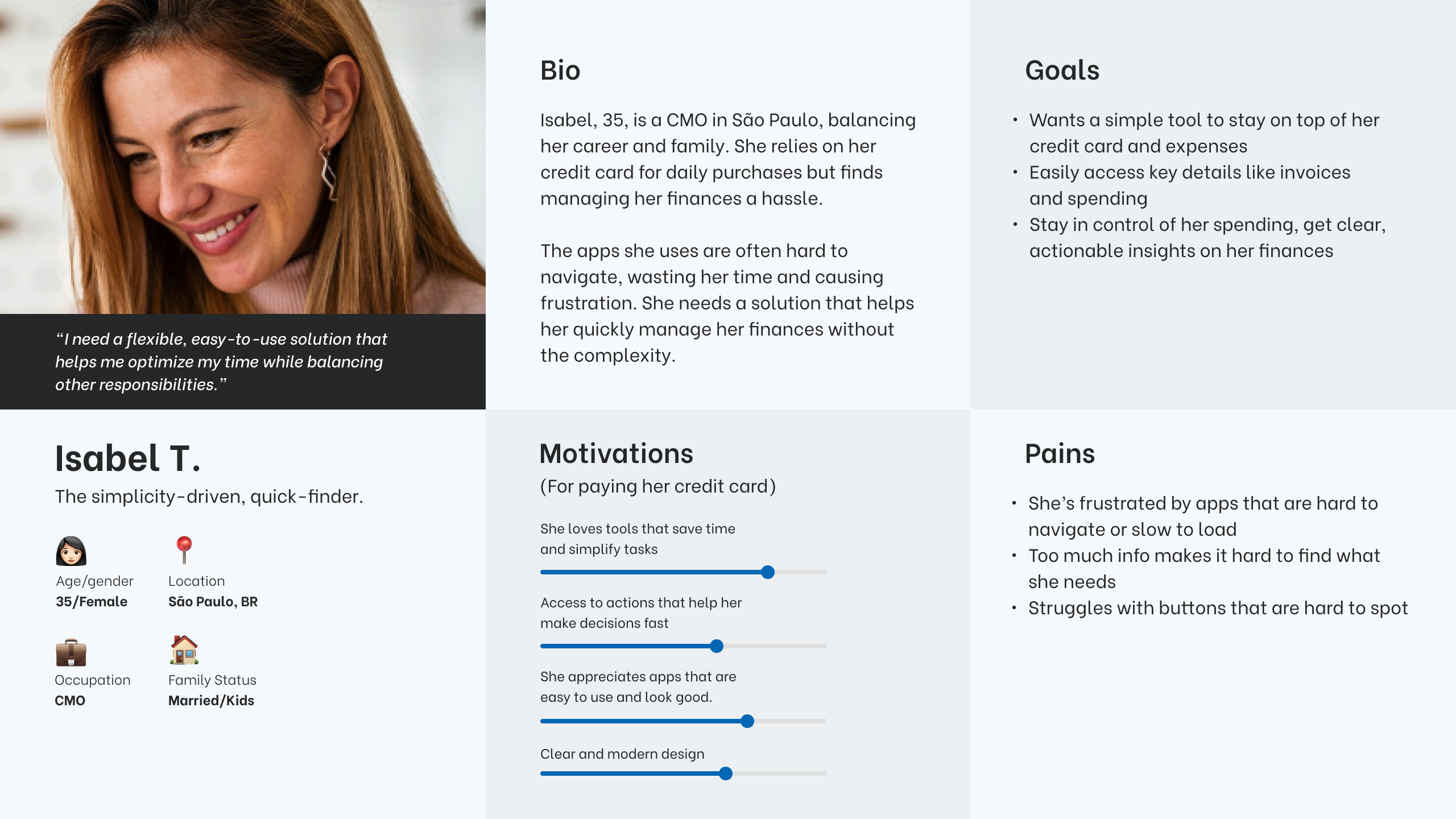
Persona spotlight
Based on insights from our UX interviews, we created personas to represent key user types for the Porto Seguro app. These helped us stay focused on real user needs throughout the design process.
One important persona was Isabel, a 35-year-old CMO in São Paulo. She juggles a busy career, family, and personal projects, and relies heavily on her credit card for daily purchases. She finds managing finances a hassle due to clunky apps that waste her time. Isabel's need for efficiency led us to simplify the credit card payment screen.
How this Influenced our design decisions?
We focused on making the credit card payment screen cleaner and easier to navigate.
- We wanted to declutter the layout to show only essential stuff
- Make key actions prominent like the “See Invoice” button in a visible spot
- Improve readability with larger fonts and better contrast
- In the end, we wanted to create a frustration-free experience for users who value efficiency
In the interviews, we found a subset of participants were already used credit card.
They were interested in helping to find the pain points and understand how the app home works, which was a good sign. They were interested in the product, but with caveats. This meant we had more work to do.
In the interviews, we found a subset of participants were already used credit card.
They were interested in helping to find the pain points and understand how the app home works, which was a good sign. They were interested in the product, but with caveats. This meant we had more work to do.

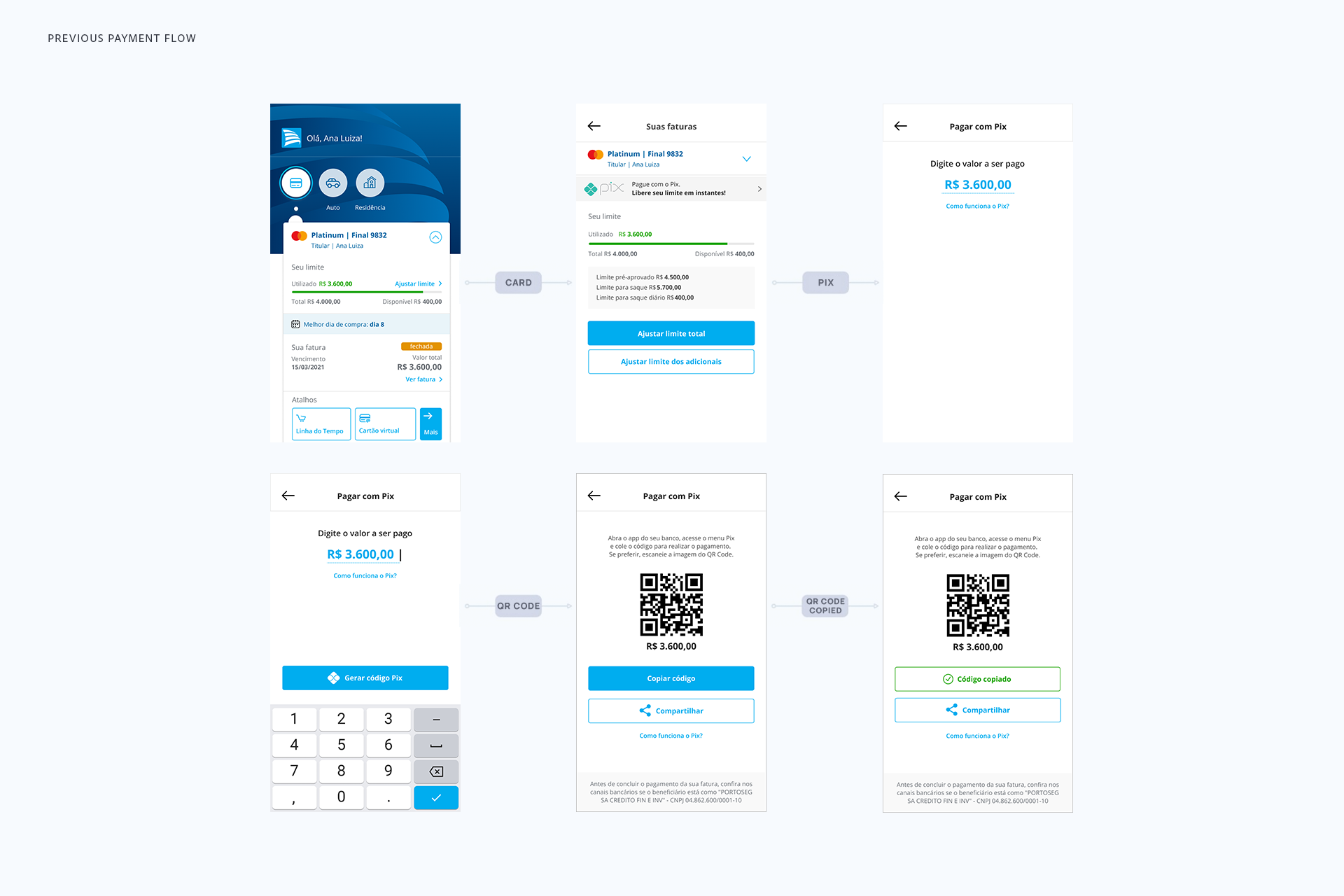
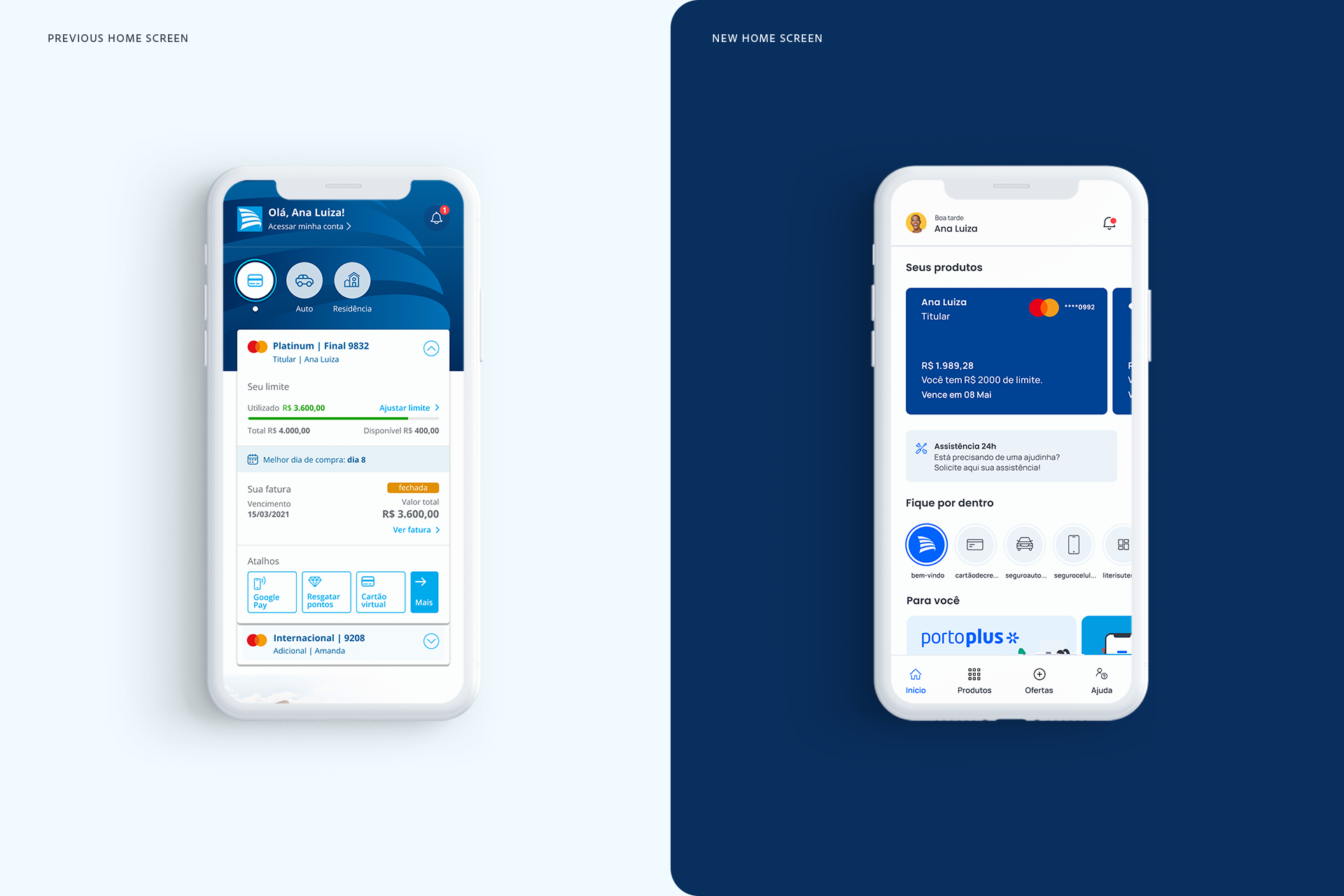
The previous payment flow
The previous payment flow (as seen below) highlighted the need to simplify the payment experience, making it more straightforward, minimal, and intuitive. The feedback from our interviews, revealed that users often "felt lost" when trying to find how to pay their credit cards - mostly because of a large number of elements on the home screen.
To address this confusion, we aimed to reduce friction by minimizing the number of elements on the home screen related to payment. By streamlining the process, we could better meet users' needs for efficiency and clarity.
“I need to find a flexible solution/app that's simple and effective, helping me to optimize my time while dedicating myself for other subjects.”
— Isabel Teixeira
“”I need to find a flexible solution/app that's simple and effective, helping me to optimize my time while dedicating myself for other subjects.”
— Isabel Teixeira

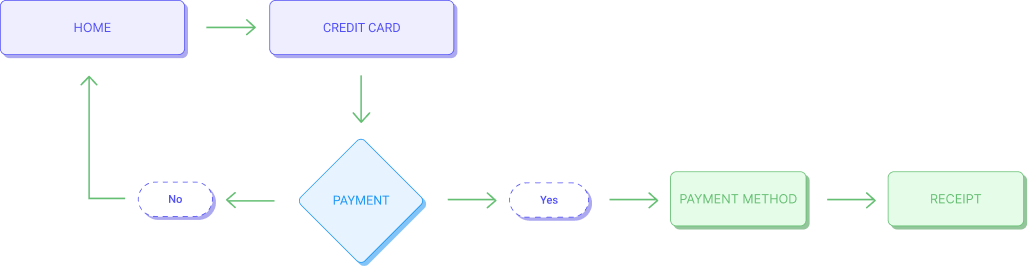
Mapping the Credit Card payment experience
On this flow, I wanted to design a simple and intuitive payment flow for credit card transactions. The flowchart below represents the journey users take when completing a payment, showcasing key decision points and pathways.
Mapping the Credit Card Payment Experience
The Add App flow was part of a bigger experience, so I started by mapping all those pieces. This was important since what the user sees is highly dependent upon different statuses—including whether or not the user has conversion tracking (MACT) and deep links set up.
Mapping the Credit Card Payment Experience
The Add App flow was part of a bigger experience, so I started by mapping all those pieces. This was important since what the user sees is highly dependent upon different statuses—including whether or not the user has conversion tracking (MACT) and deep links set up.

Blockframes
Here are the blockframes that we designed to organize and present our ideas quickly, considering the research, interviews and user flow.
Wireframes
Here are the wireframes that we designed, considering the research, interviews and user flow.
Wireframes
Here are the wireframes that we designed, considering the research, interviews and user flow.
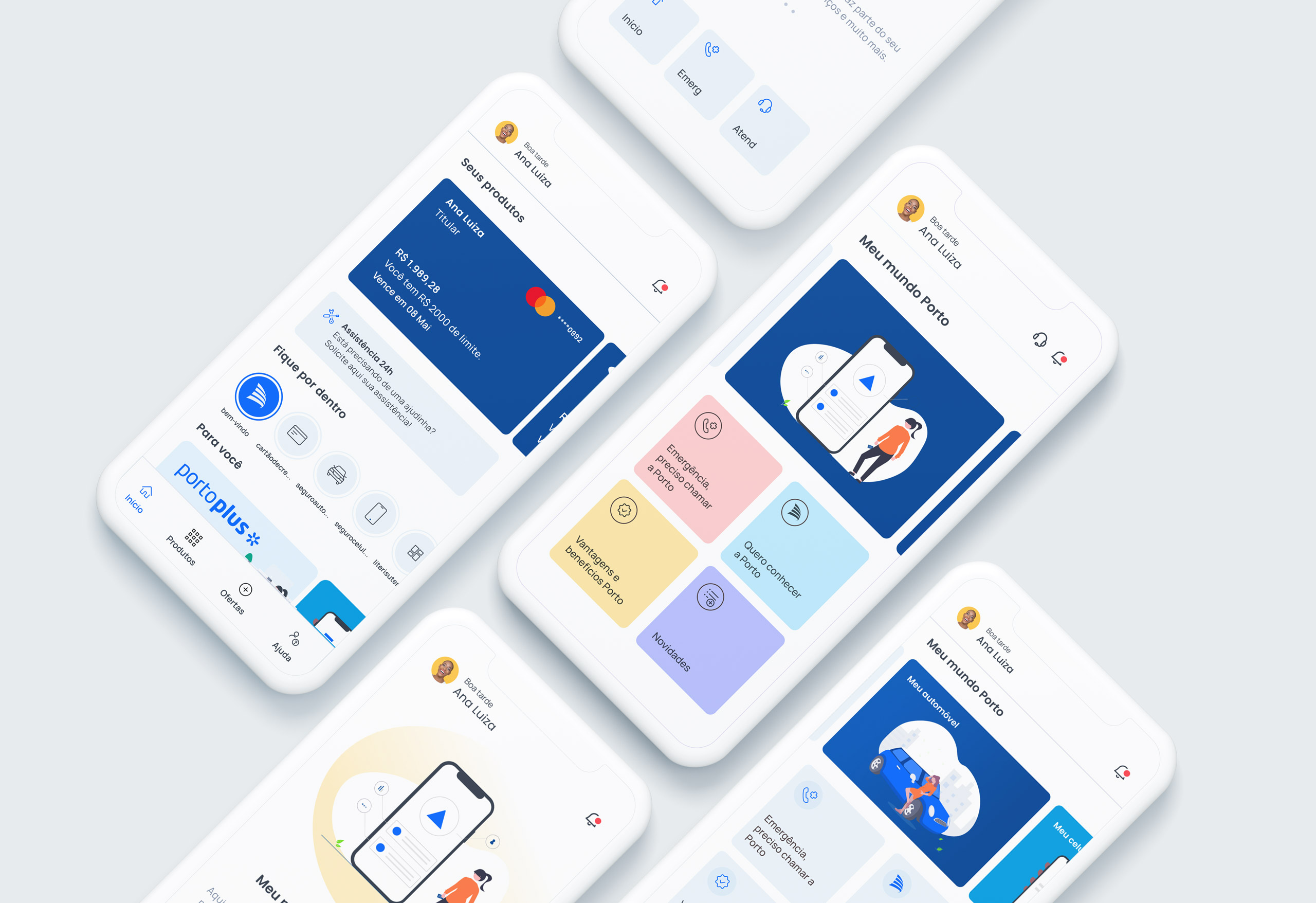
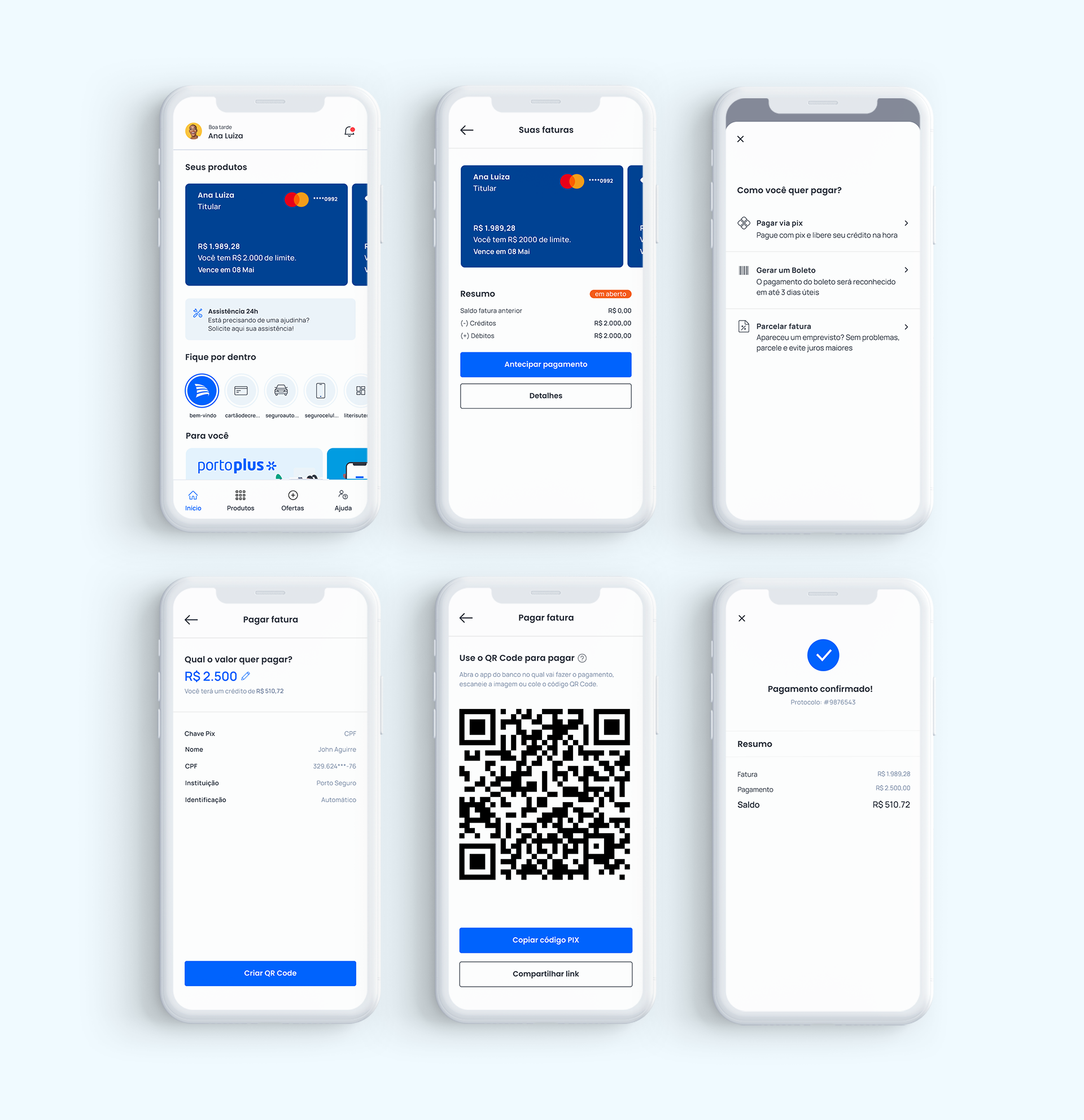
High Fidelity Prototypes
Here we aimed more towards being pixel-perfect of the final product, also considering the new colours and typography.
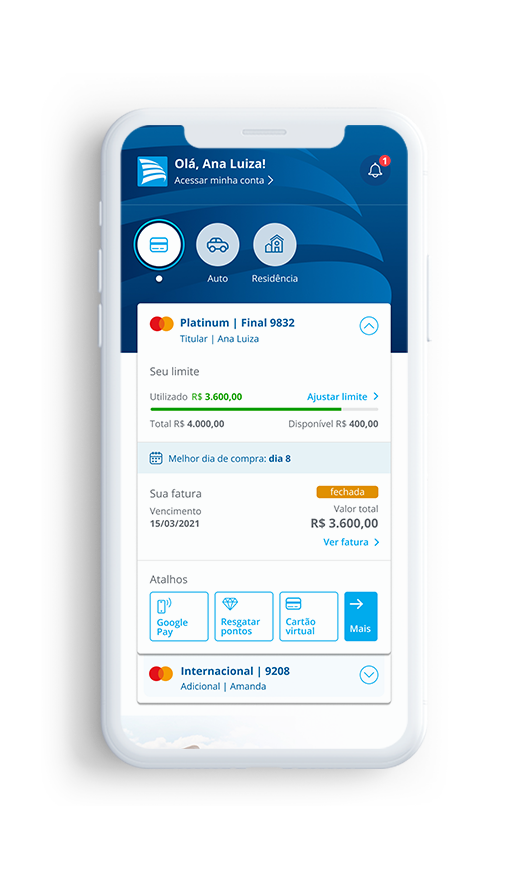
Research showed that the old payment screen was cluttered and confusing. Users struggled to find key actions like "See Invoice," and poor readability made navigation frustrating.
What we did:
- Simplifiying for consistency: decluttered the interface and focus on essential elements
- Highlighted key actions: made "See Invoice" more prominent with a larger card
- Improved readability: increased font sizes and contrast for better accessibility
- Better navigation: grouped related elements to match users’ mental models
High Fidelity Prototypes
Here we aimed more towards being pixel- perfect of the final product, also considering the new colours and typography.
High Fidelity Prototypes
Here we aimed more towards being pixel- perfect of the final product, also considering the new colours and typography.

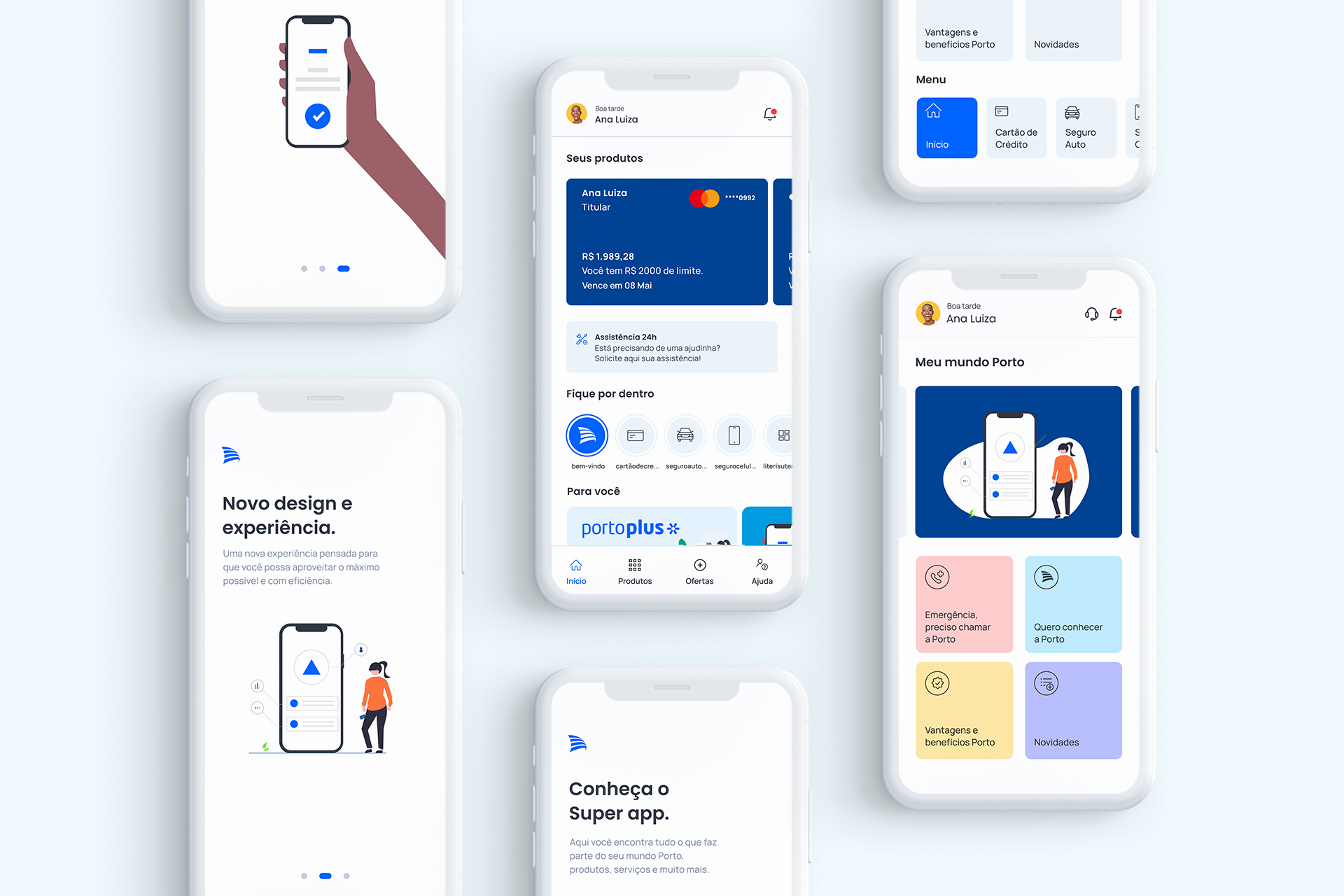
Iterations for the new Onboarding and Home
As we were evolving with the payment flow, we prioritized some time to iterate new ideas for the home.
Iterations for the new Onboarding and Home
As we were evolving with the payment flow, we prioritized some time to iterate new ideas for the home.
Iterations for the new Onboarding and Home
As we were evolving with the payment flow, we prioritized some time to iterate new ideas for the home.

Usability testing
We conducted usability testing with 10 participants, ensuring we covered a good mix of user profiles. This allowed us to identify recurring pain points and validate key design decisions. We focused on key tasks like accessing credit card details and paying invoices.
- Task completion improved by 75%
- Users made fewer errors and found the design more intuitive
- Color-coding and using it as functional element helped users quickly identify actions
- Overall, users called the new design clearer, faster, and more user-friendly, confirming that the changes improved both functionality and the user experience.
After several meetings with stakeholders, including Product Designers, UI Designers, Architects, Researchers, Writers, Developers, Accessibility Specialists, Design Leads, Squad Leaders and Product Owners, we started an inventory of the UI, tabulating all inconsistency data according to the team feedback.
After that we create a deck with a the roadmap and other informations regarding the timeline. We also created a Design System Ambassadors program: a centralized team model that develops and maintains a Design System with a group of people dedicated part-time or full-time. Basically a Product Designer + an Architect from each Squad were responsible for bringing the Design System updates to their squad in order to have efficiency.
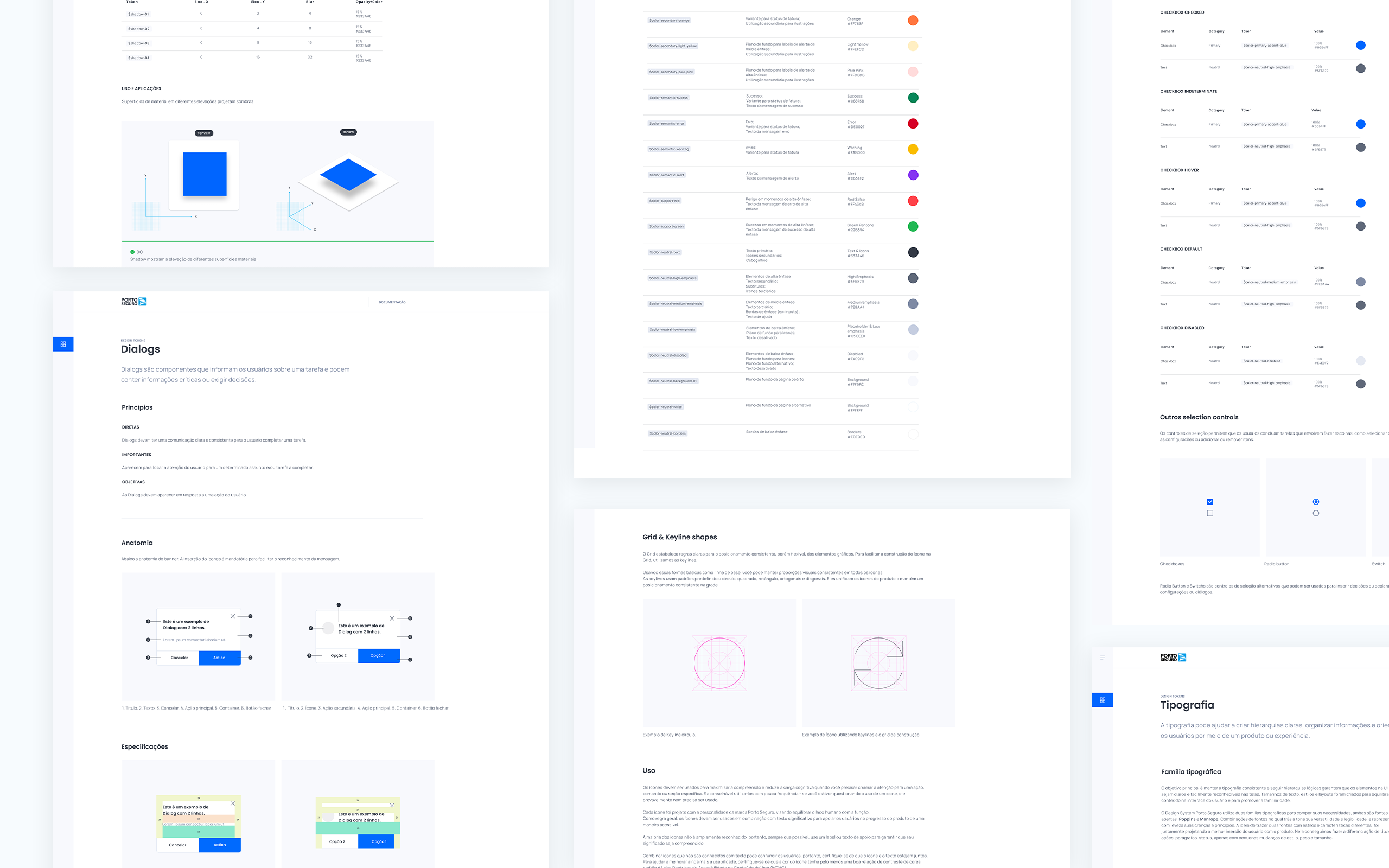
Through a consistent Pattern Library and visual language system aligned with accessibility, we worked on the complete documentation for each component, which we made available on the Zero Height platform.

Porto Seguro Design System - The journey
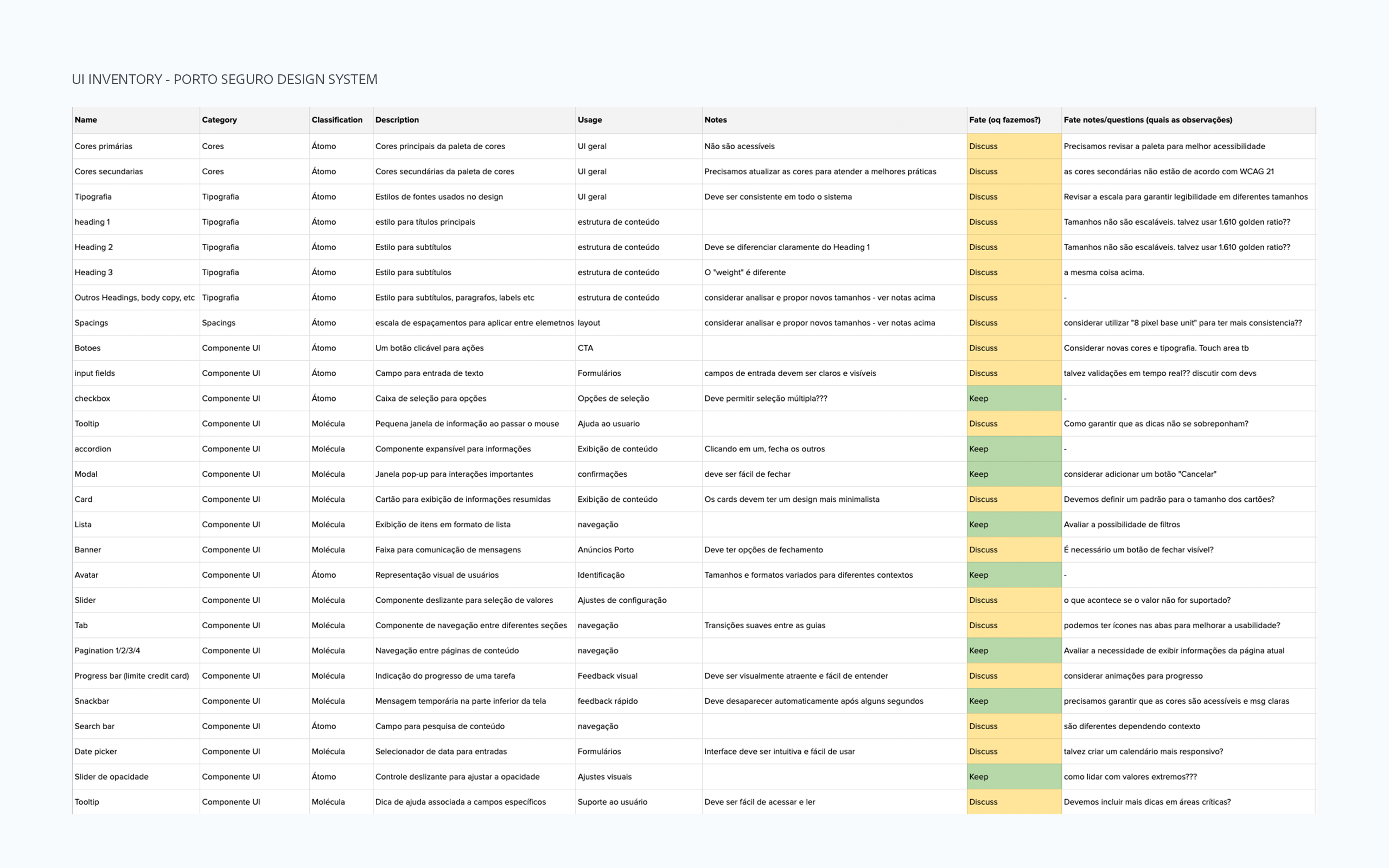
UI Inventory
As part of the Design System team, I was tasked with creating a new design system for Porto Seguro app from, and considering auditing the existing design library. After a series of collaborative meetings with key stakeholders, including product designers, UI designers, architects, researchers, design leads and developers — we got data and started a comprehensive UI inventory (see screenshot below). Our goal was to identify inconsistencies, get buy-in from the organization, and "lay the groundwork" for a future pattern library.
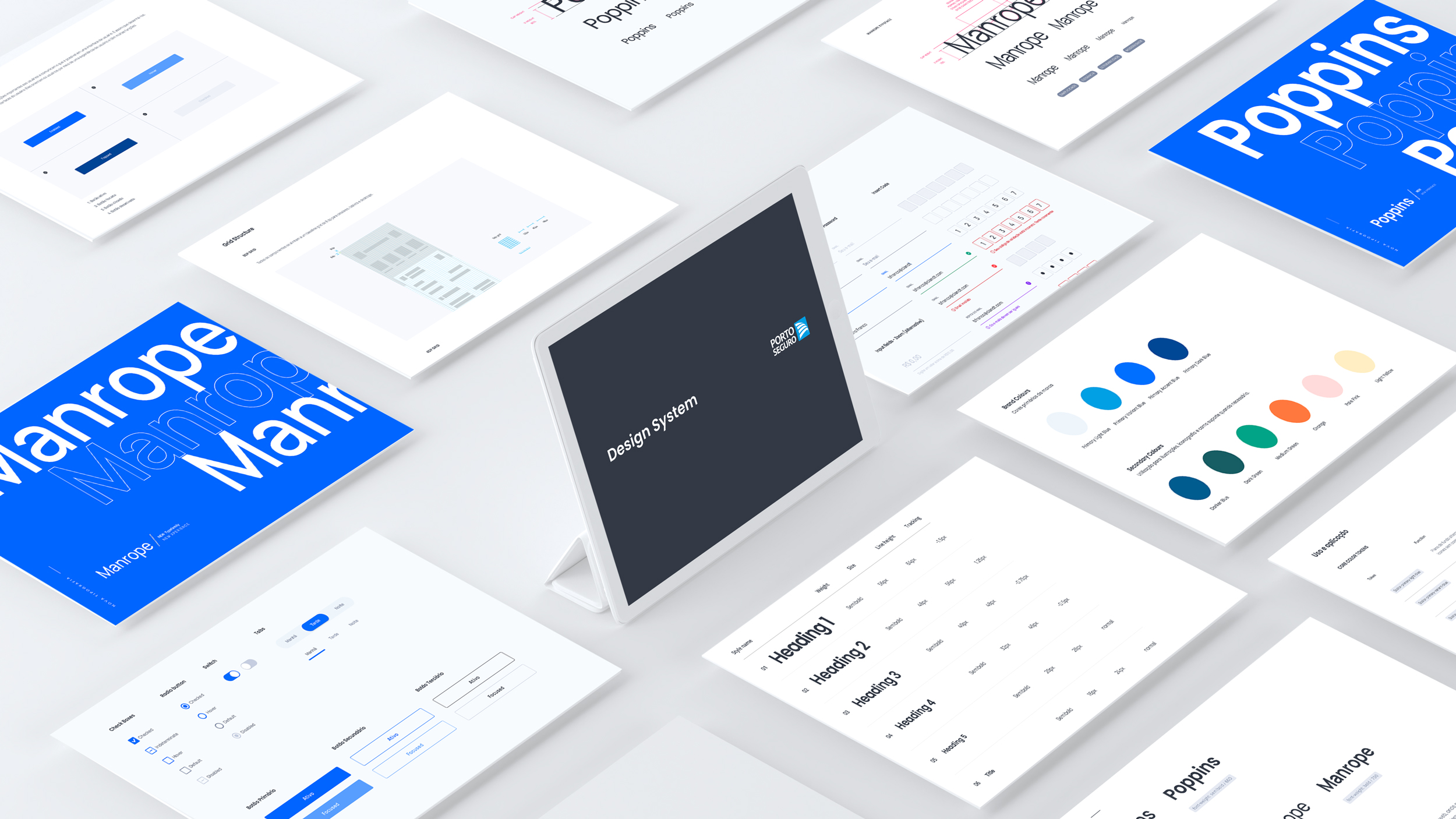
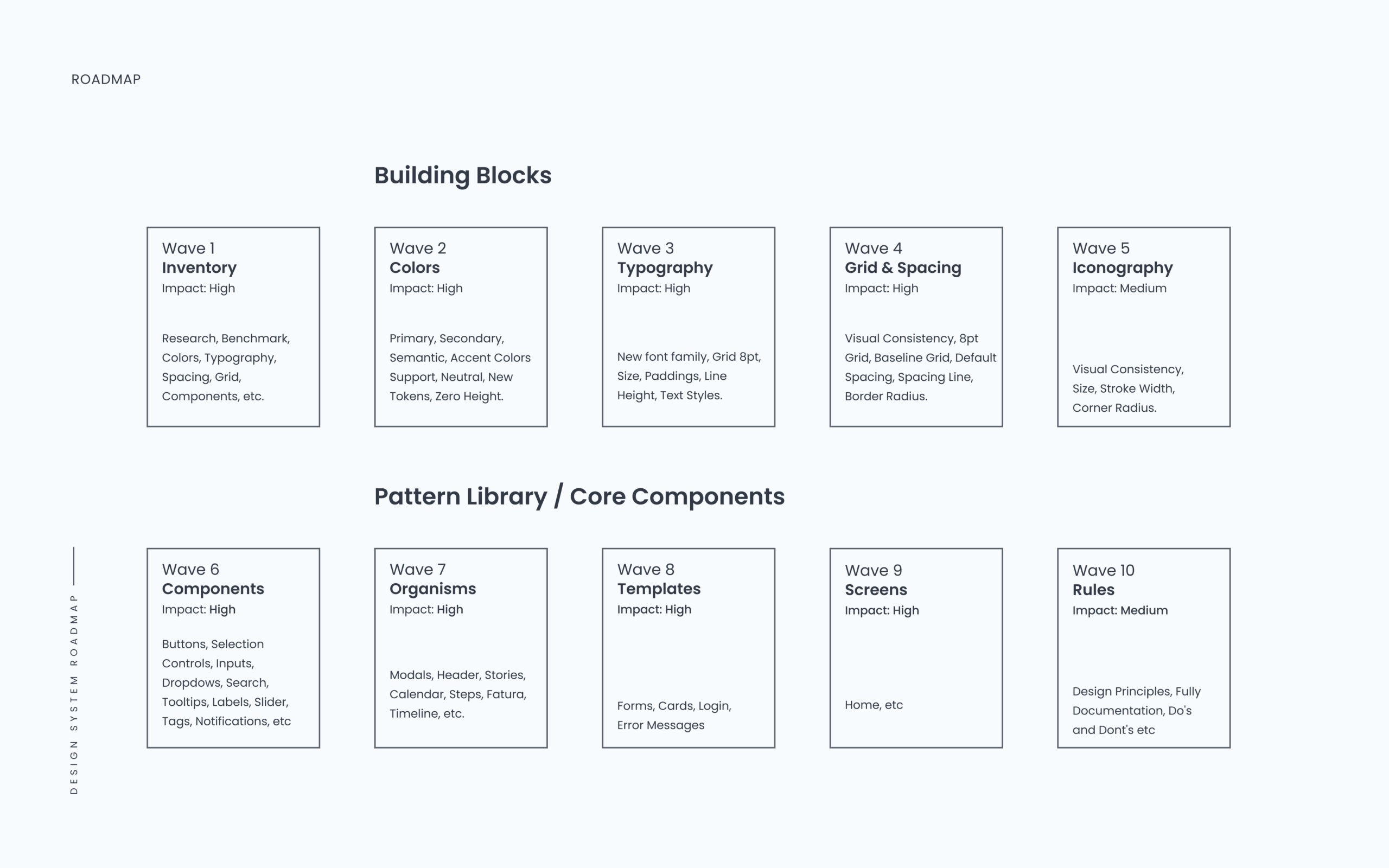
With this data in hand, we developed a detailed Roadmap outlining the "Waves" of our design system implementation journey (as shown in the image). This phased approach ensured that we could gradually build a cohesive and scalable system, addressing immediate priorities like colors, typography, and spacing, while planning for future growth.
Atomic Design as a mental model
By using a holistic approach for design systems, we "treated" our design system as a set of "interconnected components" that needed to work together seamlessly - we applied Atomic Design mental model to breakdown the design system into categories like Atoms, Molecules and Organisms, allowing us to build complex interfaces from a simple and reusable building block. Then our focus was entirely on creating reusable design elements, so we could promote scalability, and cross-team collaboration. This approach allowed us to ensure that each design decision impacted the broader system in a sustainable and efficient way.
After several meetings with stakeholders, including Product Designers, UI Designers, Architects, Researchers, Writers, Developers, Accessibility Specialists, Design Leads, Squad Leaders and Product Owners, we started an inventory of the UI, tabulating all inconsistency data according to the team feedback.
After that we create a deck with a the roadmap and other informations regarding the timeline. We also created a Design System Ambassadors program: a centralized team model that develops and maintains a Design System with a group of people dedicated part-time or full-time. Basically a Product Designer + an Architect from each Squad were responsible for bringing the Design System updates to their squad in order to have efficiency.
Through a consistent Pattern Library and visual language system aligned with accessibility, we worked on the complete documentation for each component, which we made available on the Zero Height platform.


Governance and Documentation
Hybrid governance structure
To foster cross-team alignment and ownership, we launched the "Design System ambassadors program". This program is built on a hybrid model where we aimed to create and maintain the UI library whereas each squad had a dedicated team—typically a product designer and a software engineer—who collaborated with our design system core team. With that, any updates to the Porto Seguro design system would be always effectively communicated and adopted within their squads, improving both efficiency and consistency across the system.
Documentation
Central to our effort is a robust pattern library and visual language system aligned with accessibility best practices. Every component was thoroughly documented to keep clarity of use for designers and developers alike. This documentation was made available through Zero Height, offering a single source of truth for all design decisions and implementation guidelines. By taking this structured and collaborative holistic approach, our design system team were able to build a design system that not only would scale but also evolves with the needs of our users, with consistency, accessibility, and efficiency.
After several meetings with stakeholders, including Product Designers, UI Designers, Architects, Researchers, Writers, Developers, Accessibility Specialists, Design Leads, Squad Leaders and Product Owners, we started an inventory of the UI, tabulating all inconsistency data according to the team feedback.
After that we create a deck with a the roadmap and other informations regarding the timeline. We also created a Design System Ambassadors program: a centralized team model that develops and maintains a Design System with a group of people dedicated part-time or full-time. Basically a Product Designer + an Architect from each Squad were responsible for bringing the Design System updates to their squad in order to have efficiency.
Through a consistent Pattern Library and visual language system aligned with accessibility, we worked on the complete documentation for each component, which we made available on the Zero Height platform.